
انگشتر
انگشتر استیل,انگشتر فری سایز,انگشتر اسم انگلیسی,انگشتر اسم لاتین,انگشتر اسم فارسی,دستبند اسم لاتین,دستبند اسم انگلیسی

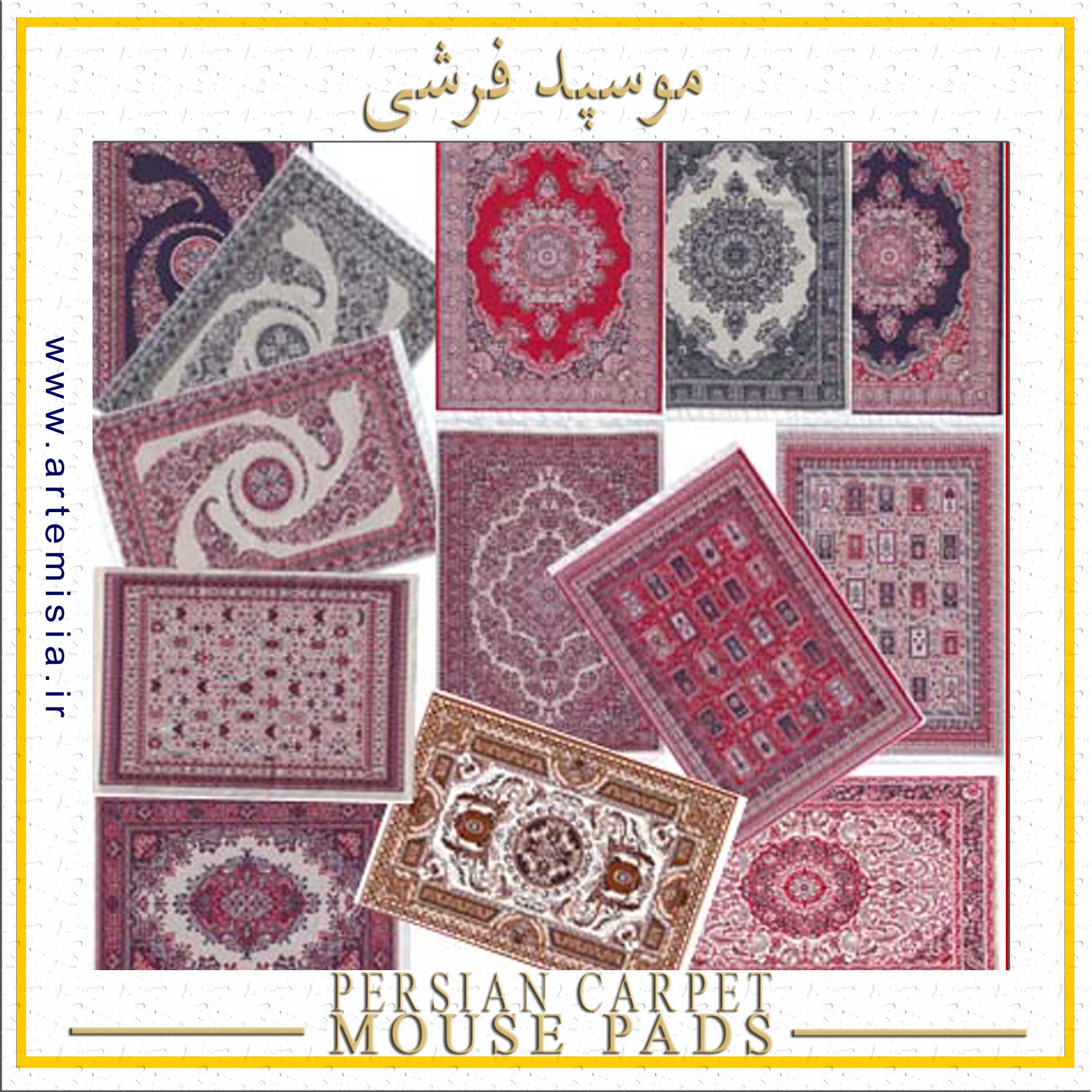
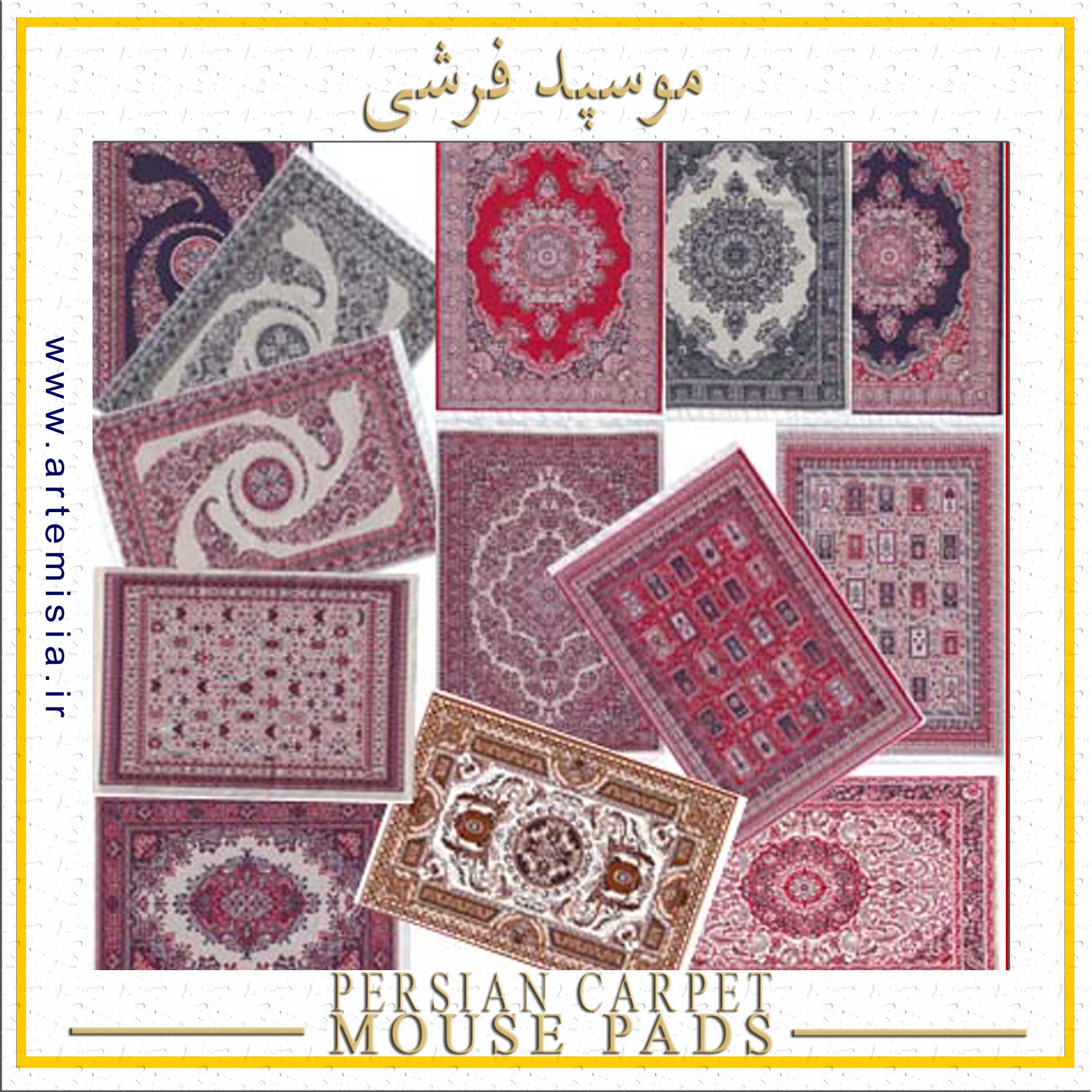
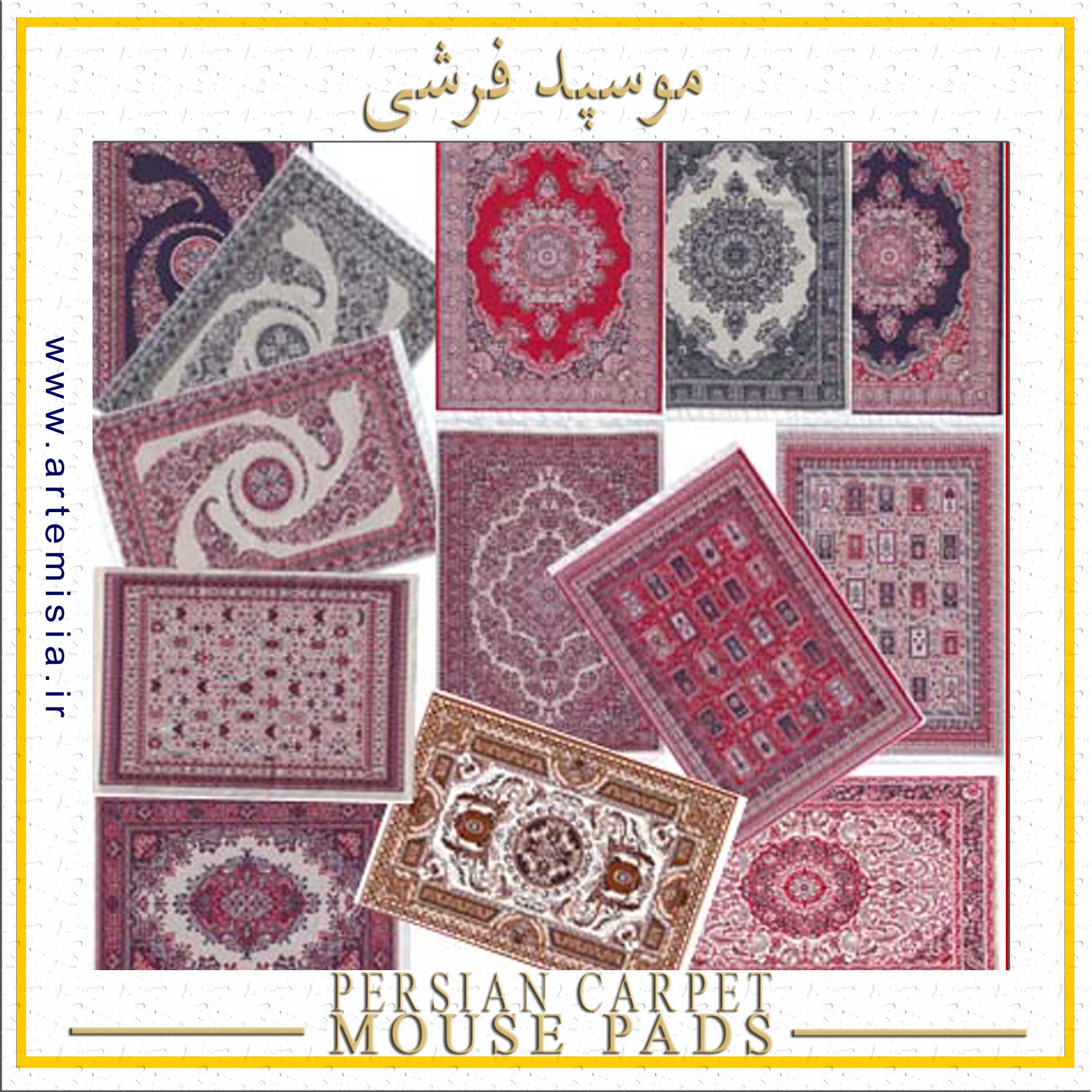
پدموس فرشی
سوغات ایران,موسپد قالی ایرانی,موسپد فرشی سنتی,موس پد قالی,موس پد فرش ایرانی,زیر موسی فرشی,طرح قالی ایرانی

انگشتر استیل,انگشتر فری سایز,انگشتر اسم انگلیسی,انگشتر اسم لاتین,انگشتر اسم فارسی,دستبند اسم لاتین,دستبند اسم انگلیسی

سوغات ایران,موسپد قالی ایرانی,موسپد فرشی سنتی,موس پد قالی,موس پد فرش ایرانی,زیر موسی فرشی,طرح قالی ایرانی

نیم ست استیل,نیم ست رنگ ثابت,گردنبند رنگ ثابت,نیم ست طلایی,هدیه روز دختر,نیم ست نقره ای,گوشواره رزین

Steel Hoop,Free Size Ring,English Name Ring,Latin Name Ring,Persian Name Ring,Latin Name Bracelets,English Name Bracelet

Iran Souvenir,Persian Rug Mouse Pad,Oriental Design Mousepads,Rug Mouse Pads,Persian Carpet Mouse Pads,Carpet Mouse Pad,Persian Carpet Design

Girls Bracelet,Elastic Bracelet,Plated Bracelets,Bracelet,Stone Bracelet,Knot Bracelet,Steel Bracelet

Necklace,Pearl Necklace,Artificial Yosr,Prayer Pendant,Rock Necklace,Resin Necklace,Black Necklace

Stainless Steel Half Set,Fixed Color Half Set,Solid Color Necklace,Golden Half Set,Girls Day Gift,Silver Half Set,Epoxy Resin Earrings